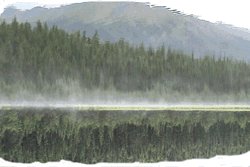
Sirmione (Lago di Garda), 20080807, HTML, 350 x 390 pixels
Class #5 when we will finally destroy art once and for all.

After blithering on last class about how these seemingly cacophonous artists sites are really sophisticated design products. Not designed in the commercial sense, but designed in the sense that images are placed with intention, I have to swallow my words because of the best art site in universe: http://yvettesbridalformal.com/index.htm (via artfagcity) especially since it's not an art site, it really is a bridal wear site. Perhaps proving that everyone can make something that looks like art at least once. Perhaps also showing how close web-based art can ride with everything else on-line.
- This institution has tech and IT staff protecting their systems, but you don't. We will discuss how to protect your own systems from a web-based part practise.
- don't download exe files you don't understand, Google to find out exactly what something is from one of hundreds of tech communities who see this sort of crap and warn each other about it all the time.
When the site is ready for The Royal Society of Intertubes, our Surf club that we are doing with Joe McKay's class in California, you will have to log in with your email address, get yourself a yahoo, gmail or hotmail account specifically for that (and for spam whenever you give it away for anything on-line).
Some of you took to blingee (http://blingee.com/) last class, here's some from Olia Lialina http://art.teleportacia.org/exhibition/blingee/ (don't forget to read her two essays, and way more on her later, she's amazing)
- good time to discuss what and why and how sites like this get made, why and how user interface decisions are made.
Some more links to collections of stuff, the bar gets raised even higher for this assignment:
http://www.typingservice.org/index.html
http://www.unbehagen.com/fascinum/
http://oliverlaric.com/b.htm
http://www.vvork.com/?p=6535#comments
LINK FOR PORN VIDEO: http://thankgodforconceptualart.com/index.php?/projects/me-and-my-girlfriend/ (of course you'll watch this)
Spirit Surfers have some great collectors:
http://www.spiritsurfers.net/monastery/?p=258
http://www.spiritsurfers.net/monastery/?p=229
http://www.spiritsurfers.net/monastery/?p=241
http://www.spiritsurfers.net/monastery/?p=575
http://www.spiritsurfers.net/monastery/?p=187
http://www.spiritsurfers.net/monastery/?p=477 (I'd count this one as a collection, how about a set of multiples. Never mind, it's nice)
http://www.spiritsurfers.net/monastery/?p=169 (I have a large scale photo of a garbage dump by Warren Quigley hanging over my mantle at home)
http://www.spiritsurfers.net/monastery/?p=133
http://www.spiritsurfers.net/monastery/?p=38
And while we are at Spirit Surfers, check out this marquee animation, http://www.spiritsurfers.net/monastery/?p=427. they don't have to run at the speed of light to be interesting. The attributes for setting the speed are here: http://www.html-reference.com/MARQUEE.htm. I remind you of this since it appears that you will use that damn tag for everything until the day you die.
We are going to play with a screen capture tool today.
Now lets rip some youtubes, and later produce some of our own video clips.
Take 10 minutes to find a very short, preferably silent, youTube video that you want to download: http://www.youtube.com/watch?v=YF_6JvJTQoE
got to http://www.ripzor.com/youtuberipper.html and enter the URL of the video you selected.
What you have now is an FLV file, without an flv player you can't view it, and you probably won't be able to edit it in any of the video editors on your machine. So now go to http://www.ripzor.com/flvconverter.html to download an FLV converter. We want to change this youtube flash video to an .avi file that we can dick around with. If the original downloaded file does not have an extension .flv, add it.
Open the converter software, and select your file and select .avi in output options. Save the new file to your desktop. Now you should have an avi that you can open and edit in windows video editor or any editing software. I hope that you're happy now. we can easily make some GIFS from this by selecting frames saving them as bitmaps, converting the bitmaps to gif in an image editing software and importing them to a GIF editor or else Photoshop, but I don't want to start on an intense animation with Photoshop class until lesson 6. (when you'll also try to make digital pogs: http://mikesdigitalpogpage.com/)
Now for a screen capture utility, we're going to try out Camtasia. Also today, pass my video camera around, those with cell phones can try to download their videos or images with a firewire connection. Lots of problem solving for all of us.
More links for end of class if there is time:
http://www.loshadka.org:80/wp/?p=630 JavaScript, but think about how you now know how to do it with an animated GIF
http://www.loshadka.org/wp/?p=148
http://nastynets.com/?p=1274
http://nastynets.com/?p=1236
http://www.newrafael.com/

An addendum to class 4, these are the additional links we spoke about (I was going to do them at a later class but you were all so demanding):
http://aleksandradomanovic.com/
http://oliverlaric.com/
I also figured out the clever way Oliver did these moving pixel portraits: http://oliverlaric.com/pixel/christophpriglinger.htm. He gridded off the original image and created a small GIF of each grid square, reassembled them in one long line of 'img src' tags and excluded any line breaks. Simple and brilliant. Once we start the photoshop instructionals you can make some of each other, and we'll see if I'm right . We're in a tiny perfect open-source universe here.
We will still discuss Olia Lialina's site at another time, so I won't include the link since we were just looking at her opening page.

Class #4
A few loose ends I should tie up from last class since we got sidetracked with youTube hacking.
First of all, I meant to show you some of links to work that show some different collection strategies (some more successful than others):
http://doublehappiness.ilikenicethings.com/?p=173
http://doublehappiness.ilikenicethings.com/?p=504#comments
http://doublehappiness.ilikenicethings.com/?p=911
http://doublehappiness.ilikenicethings.com/?p=1307#comments
http://www.sweetgifs.com/?pg=1
http://nastynets.com/?p=470
http://nastynets.com/?p=566#comments
http://doublehappiness.ilikenicethings.com/?p=53
http://www.digitalmediatree.com/tommoody/?31122(space bloom)
http://www.digitalmediatree.com/sallymckay/ovvlvverk/pageback/42653/
I'm raising the bar ever so slightly as each class goes on.
I'll repeat that the collection assignment will be one of two final assignments.
minimum 25, max 50.
Lists of things that are invested with meaning or interest for you. Must be compelling for you or it won’t be for me.
You can go as low brow or high brow as you want . (No kitteh animations with earphones. That's the only rule. All other kittehs are acceptable.) You will have to find an interesting way to place this collection on an html page, a way that is somehow works with what you're showing us.
Another search method for your collection assignment:
Go to an on-line language translator, http://babelfish.yahoo.com/translate_txt, get translations for your keyword in several languages and try all of those languages with a Google image search. http://images.google.ca/imghp?hl=en&tab=wi the results will always be different. Try other search engines, for example http://www.dogpile.com/ is an aggregate of a bunch of diferent search engines. Every engine has its own search algorithm that is going to yield different results.
Last class I meant to talk more about tables. you've probably discovered them already on that three schools tutorial page: http://www.w3schools.com/html/html_examples.asp. They are totally counter intuitive, a major pain and one of the main reasons why Dreamweaver exists. However, Dreamweaver doesn't give us enough control as artists, that's why we've been hand-scripting stuff in this class
One row and three columns:
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
| 100 | 200 | 300 |
so here's an example of an artist clearly using tables (yes back to Chris Ashley because he always surprises me with something wonderful) http://looksee.chrisashley.net/archives/756
If we strip the images we have this underlying structure (I added a border and left spaces between the coloured cells into show it better, but it only seems to work in IE):
As I mentioned in a previous class, go to the three schools link, find the tables tutorials and insert your own images in, you'll start to get an intuitive understanding of how you can make them work for you.
Now we can look at a seemingly more cacophonous page: http://jpegmess.org/1.html. by an artist from Chicago named Robert Wodzinski. Mess is deceptive, this is very sophisticated work, and for those who love "more is more" there's a lot you can learn from looking at what he's doing. Remember we are talking about 2D pictorial space, you learned about composition in your foundation year.
I'd make the same point about the surf club double happiness that many of you have already seen in other sample links: http://doublehappiness.ilikenicethings.com/
These artists are all well aware of how they're placing their posts within the framing device that they all agreed on. They're currently in a show at vertexList http://www.vertexlist.net/ in Williamsburg, Brooklyn.
Tom moody posted some images from the installation: http://www.tommoody.us/archives/2008/09/13/double-happiness-at-vertexlist/
I partially agree with Tom's assertion:"Taste and restraint are concepts they have no use for, making them the most lifelike of the surf clubs."
But I think they show an incredible amount of taste in their choices for the installation. (They aren't throwing shit in a pile)

It also reminds me of fastwürms' Donkey@Ninja@Witch that some of you may have seen last year at the AGYU.
Now lets get to the insanely fun stuff. GIFs: Graphics Interchange Format you can read about the technical history here: http://en.wikipedia.org/wiki/GIF
from Moody's post at artfagcity (http://www.artfagcity.com/) - http://www.artfagcity.com/2008/08/05/img-mgmt-psychotronic-gifs/#comments
"Animated GIFs have evolved over the last several years into a kind of ubiquitous “mini-cinema,” entirely native to the personal computer and the World Wide Web. Almost anyone can make one and almost every browser will read them. (From Wikipedia: “the Graphics Interchange Format is an 8-bit-per-pixel bitmap image format that was introduced by CompuServe in 1987 and has since come into widespread usage on the World Wide Web due to its wide support and portability.”)
In other words, no YouTube compression, no wait time, no subscriptions or proprietary formats to view, and they can be made in the most elementary and cheap imaging programs (free if you search for open source). GIFs are the purest expression of the democratic web and along with JPEGs and PNGs comprise its most authentic visual language.
As an artist I am attracted to this medium and have been making and posting GIFs for several years. This mini-cinema can be “scaled up” for galleries and film festivals but it’s equally fun to surrender it to the big pool of home-made creations that circulates on the Web. It’s gratifying to find GIFs you made yourself circulating on the pages of strangers months or years later. I don’t consider this “mail art”–it is too chaotic and lacks that practice’s genre rules. At the same time I do consider it a legit and underexamined form of post-studio art."

This is the gif I first saw On Tom Moody's blog that indicated to me that there was some wonderful stuff going on created by people were weren't neccessarily thinking of themselves as artists.

(this one's pretty great too. Can't remember where I found it)
Her too.

Below are animations by Sally McKay that got me excited about making them myself:
|
|
||
|
|
|
|
|
|

| 
|




 |  |





 |  |  |

We made so much fun of this one: http://www.digitalmediatree.com/sallymckay/comment/37805/

For more graphic based animations, Tom Moody's archive is a good reference for you: http://www.tommoody.us/archives/category/animation-others/
Today we are going to download a simple gif animator program (If Paul wasn't able to get to it): http://www.blumentals.net/download/
then right click this wankerman animation and save it to your hard drive:

Simple is deceptive there is a lot you can do with this program.

animation by Petra Cortright









(can't remember where I got these, so I don't have an artists' credit)




Lesson # 3
This isn't a correspondence course, stay for the whole class unless I let you go early.
Put your name on top of your html pages with this line below it, the tape thing didn't work for me last class:
The code looks like this: <HR NOSHADE WIDTH="100%">
Play with its attributes, don't see any? Try some out from other tags. I will explain right now the difference between relative and absolute values.
-a few interesting things from last class, fuck ups as opportunities. All the experiments later I tried didn't work. (I wanted to make HTML plaid, maybe I can do it with CSS)
-pushing the medium to do surprising things
-learning to use these tricks in a way that has some organic relationship to the images
a lovely restrained use of gifs: http://www.petracortright.com/
(marquees!)
http://nastynets.com/?p=616
http://nastynets.com/?p=572
http://www.gooooooooooooooooooooooooooooooooooooooooooooooooooooogle.com/100mmarquee.html
http://loshadka.org/billy/huge.html
http://nastynets.com/?p=542
http://nastynets.com/?p=603
http://nastynets.com/?p=1435
Instead of doing an important tutorial on tables the hard way, we will go to the best web based tools I have found for learning scripts on line:
First of all, a good list of tags and attributes for reference: http://www.html-reference.com/ Here you'll find atributes for a lot of tags
now to tucows.com for alleycode shareware: http://www.tucows.com/preview/315334, download the software to your machine.
Other tools:
The best HTML instruction ever: http://www.w3schools.com/html/html_examples.asp b/t/w the font tag is being depreciated so we have to experiment with css (cascading style sheets)
Experiment with placing images and /or text in remixes
some examples:
http://www.digitalmediatree.com/tommoody/?41322
http://www.digitalmediatree.com/tommoody/?41297
http://www.digitalmediatree.com/tommoody/?40630
http://www.eyekhan.com/eyekhan/EYEKHANLABS-GIFS.html
http://www.digitalmediatree.com/tommoody/?39410
http://www.digitalmediatree.com/tommoody/?39293
http://www.digitalmediatree.com/tommoody/?37206
Read this post on GIFs: http://www.artfagcity.com/2008/08/05/img-mgmt-psychotronic-gifs/#comments
http://www.digitalmediatree.com/sallymckay/LMfoundGIFs/
Use picsee to look at the actual dimensions of the gifs I use: http://www.nastynets.com/picsee/
another great resource for animated gifs is: http://www.txt2pic.com/glitters/1.htm
(Some of the keeners can hack into these pages):
http://www.krazydad.com/makecolors.php
http://oliverlaric.com/displacement.htm
YouTube hacks:
http://www.tech-recipes.com/rx/2108/youtube_hack_automatically_start_loop_videos
More on hacking:
cover youtube in blood: http://nastynets.com/?p=923
http://nastynets.com/?p=412
http://www.brohans.com/2007/01/30/video-can-you-embed-two-youtube-videos-on-top-of-each-other-answer-yes
http://www.tech-recipes.com/rx/2522/youtube_how_to_save_youtube_videos_pc_mpg_avi_format
More collections:
http://doublehappiness.ilikenicethings.com/?p=173
http://doublehappiness.ilikenicethings.com/?p=504#comments
http://doublehappiness.ilikenicethings.com/?p=911
http://doublehappiness.ilikenicethings.com/?p=1307#comments
http://www.sweetgifs.com/?pg=1
http://nastynets.com/?p=470
http://nastynets.com/?p=566#comments
http://doublehappiness.ilikenicethings.com/?p=53

Blingee: http://blingee.com/
Make a blingee today!
If you still have time read the two essays on Web vernacular:
http://art.teleportacia.org/observation/vernacular/
http://www.contemporary-home-computing.org/vernacular-web-2/
Next class:
- bring a digital image of yourself. One that you like.
- we download a simple gif animator
We have 20 days free of charge, so don't download it yet: http://www.blumentals.net/egifan/download.php
Then we'll move on to the tools in photoshop for animations.