| | SART:3480 - Dynamic Web Content - 2008 Lorna Mills: blog / Images & Animations / Found, altered, distorted and remixed GIFs Lesson archive contact |
Class #24










And now your links, in no particular order unlike the real art world where we see everything in order, and nothing ever confuses or confounds us:
http://www.radiohead.com/worms.php
http://www.trackybirthday.com/
http://jpegmess.org/
from http://jeffbaij.com/index.html (he did that Blood Vomit piece I showed you many classes back) :
http://jeffbaij.com/work/airshow.html, http://jeffbaij.com/work/animalmixup.html, http://jeffbaij.com/work/asyncingmachine.html (scrolling cells), http://jeffbaij.com/work/ascendant.html, http://jeffbaij.com/work/backgroundgifsforegroundgifs.html, http://jeffbaij.com/work/navigation/nightmare.html
http://folksomy.net/jukebox/computerlove/index.html, http://folksomy.net/jukebox/console/index.html
http://allrgb.com/
http://www.jacksonpollock.org/
http://wonderrooms.jesswheelock.com/index.html
http://www.as-found.net/exhibitions/every-image-on-scientology-dot-org/
http://joseph-moore.com/pathologies/
http://www.lastbreathinalaska.com/
http://www.12glowingmen.com/
http://mouchette.org/ (Sally McKay's comments on Mouchette)
This is your final class with me, I can help you with technical problems that you may have with your assignments.
In the meantime, get all these class links onto your own systems. I will be re-tooling the course in the future so this site won't be up for ever, and we have looked at a lot of terrific contemporary online work. I hope it gave all of you ideas for entry points with your own art activities. Some of you will end up challenging many of the prevailing aesthetics of this medium as I've presented it. That's your job (I've told you so often that most of this stuff just might have best-before-dates.)
I hope that some of you continue with the postings on the group blog. I'm not sure how long Berkeley will be hosting the one we've used, but at this point a lot of you can figure out who you'd like to be collaborating with in the future.
Finally Chris Ashley looked up Guelph on Google Earth and this is what he got. Being from California, I will suppose that he's envious of our temperate locale.

Class #23

Remember when Paul showed you how to upload to the school server through Dreamweaver and then remember how you all forgot, and then remember how you asked me how to do it and then remember how I didn't know because I really wasn't really listening to Paul in the first place? Remember? Well Paul's reign of terror is over now and he's moved to another job at the University so we are now working with Matt. And he couldn't care less about learning dreamweaver so that he can explain this all to us again. So we will use an easier (and FREE) FTP client to get your flash files to the university server. (compliments of Madeline who loves Firefox)
File Transfer Protocol (FTP): (this links to a definition of FTP that you will of course ignore, but humour me so that you can nod your head when someone tells you to upload a file to their ftp server)
1) open Firefox>Tools menu> Add-ons> Get Extensions (takes you to the Firefox Add-ons page)
2) in the search box enter FireFTP and install it on your system. (then close and open firefox again)
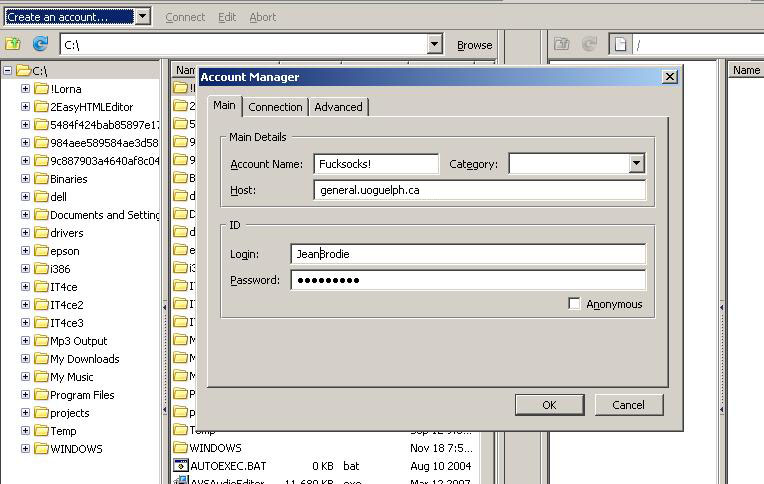
3) open fireFTP and create your account:

4) Fucksocks!
5) Connect > select file from your hard drive and click the arrow to upload it to your directory on the university server. For your img and embed tags use the url: www.uoguelph.ca/~yourname/whatevs.gif (or jpeg or swf)
to embed the Flash SWF file called flashthingie.swf (that you just uploaded) in your HTML:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="550" height="400" id="flashthingie" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="movie" value="http://www.uoguelph.ca/~yourName/flashthingie.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#ffffff" />
<param src="http://www.uoguelph.ca/~yourName/flashthingie.swf"quality="high" bgcolor="#ffffff" width="550" height="400" name="flashthingie" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
(before you go copying and pasting this, remember that your movie parameters will be a bit different, you can always generate an HTML file with your .swf when you export and lift that code, just remember to change the pathnames to your space on the school server)
more links:
http://abigaillloyd.blogspot.com/
http://www.losamigosdelaimagen.com.ar/index.html
http://www.achievershvac.com/ac-unit.swf (basically this class is all about anything that moves)
http://www.c3.hu/collection/form/ (or anything we can make move)
http://www.songsofthehumpbackwhale.com/projects/areyousureyourenotacomputer.html
http://www.once-upon-a-forest.com/
http://www.songsofthehumpbackwhale.com/lines_on_a_page.html (anything that moves, we will watch in this class)
http://www.onequestioninterview.com/search/label/OLIVER%20LARIC