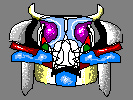
Speaking of html (see previous post), Mark taught me a new trick, which is making little pixelist drawings big by assigning them bigger values in html. I know, duh, but I was surprised to discover that the edges of the pixels stay really sharp (provided the pics haven't been saved and/or compressed too many times). Below is a drawing of mine posted a few weeks ago (actual size about 100 x 133), all pumped up on digital steroids at 400 x 450:
There's still some fuzz in there--I'm going to try some more and see if I can make them cleaner.
Try 400 x 532. In my experience, by using whole number multiples, browsers replicate pixels without doing any interpolation.
Still a bit fuzzy at 400 x 532; I tried it and changed it back to 400 x 450. I like it skinnier. For future reference, by "whole number multipliers," I assume you mean that the horizontal and vertical dimensions each should be multiplied by a whole (non-fractional) number, which these currently aren't (but it still looks just as sharp to me). In the ideal world, does it have to be the same multiplier to get the best results, i.e., does the increase have to be perfectly proportional for both dimensions?
I doubt that the behavior of browsers for image scaling is defined. With whole number scaling, what appears to happen with both exploder and netscape is simple replication of pixels. Based on a few experiments, it doesn't seem to matter if the horizontal and vertical scale factors are different.
If the scale factors aren't whole numbers, the browser can't do simple replication of pixels and has to "fudge". Whether or not this causes visual distortion depends on the image and the scale factors.
By the way, for stuff drawn in paint, gif compression may be just as good or better than jpeg compression. You just have to be careful about the palette. If the image has 256 or less colors, you can have essentially lossless compression.
(If an image has too many colors, gif compression will use adaptive palette and/or dithering. An example of adaptive palette is mapping 16M colors to 256 colors, resulting in a posterization effect. An example of dithering is when a smattering of dark grey and light grey pixels is used to simulate a medium grey that's not in the palette.)
The artifacts of jpeg compression are visible in the image above. Here's a zoomed-in detail. Look for the checker-board-like mottling near edges (sharp transitions) in the original image. By their absence, you're seeing DCT coefficients.

Oops, this one's dithered. I'll try again ...
Okay, this detail is a more accurate rendition. There are losses at low frequencies (big blockiness) and high frequencies (fine checkerboard blockiness) in the image. In particular, that lone green pixel makes jpeg work very hard.

Here's an amusing example of dithering. Lview created the gif just above using about 50 colors in the palette. MS Paint used a 256 color palette to create the image just below. Rather than choosing a small palatte based on the actual colors in the image, Paint used a standardized palette that just doesn't match very well. Sit back and squint, and the background is grey.

Native ---> 
I came across an interesting gif vs. jpeg link.
Thanks for the info. I knew jpegs were giving me that faint checkerboarding; I was planning to save from a bmp to a gif next time I do a pixel-type drawing and see what happens. It's good to know the theory behind all this, and that gif vs jpeg link is helpful.
If paint doesn't give you enough control over the palette when converting from bmp to gif, try Lview. I used it a lot back in the mid-nineties for web graphics, and recently rediscovered it.
I've used at least a dozen different programs for creating and manipulating images. Each has it's own strengths and flaws. Lview does an outstanding job at some basic stuff, like image scaling and cropping, file format conversion, creating transparent GIFs.
Here's an indication of the sort of gif you can get via Lview. This detail is a 13 color gif that comes in at 815 bytes file size. After looking into it a bit, I believe that Paint generates gifs using a fixed palette, so it's going to create funky dithering patterns.


It depends on the color with MSPaint, apparently. I made a couple of drawings and saved them (1) directly as gifs, (2) as bmps, then gifs in Photoshop, and still got dithering in certain colors (specifically the yellow below). I saved one as a tif, then a gif and the color was uniformly solid but the dmtree image system wouldn't recognize it. The Lview colors are much more solid, although it looks like it some of them are slightly darker.

I call this "Tragicomic" (not really, it's "Test2"). I actually don't care that much that the yellow is pebbly.
what do you call the beast drawing, motorhead ? see the fan artwork page in the picture gallery.
I called it Cowbug but now I'm changing it to Cöwbug.
|
Speaking of html (see previous post), Mark taught me a new trick, which is making little pixelist drawings big by assigning them bigger values in html. I know, duh, but I was surprised to discover that the edges of the pixels stay really sharp (provided the pics haven't been saved and/or compressed too many times). Below is a drawing of mine posted a few weeks ago (actual size about 100 x 133), all pumped up on digital steroids at 400 x 450:
There's still some fuzz in there--I'm going to try some more and see if I can make them cleaner.
- tom moody 8-05-2003 11:00 am
Try 400 x 532. In my experience, by using whole number multiples, browsers replicate pixels without doing any interpolation.
- mark 8-05-2003 10:52 pm
Still a bit fuzzy at 400 x 532; I tried it and changed it back to 400 x 450. I like it skinnier. For future reference, by "whole number multipliers," I assume you mean that the horizontal and vertical dimensions each should be multiplied by a whole (non-fractional) number, which these currently aren't (but it still looks just as sharp to me). In the ideal world, does it have to be the same multiplier to get the best results, i.e., does the increase have to be perfectly proportional for both dimensions?
- tom moody 8-06-2003 2:27 am
I doubt that the behavior of browsers for image scaling is defined. With whole number scaling, what appears to happen with both exploder and netscape is simple replication of pixels. Based on a few experiments, it doesn't seem to matter if the horizontal and vertical scale factors are different.
If the scale factors aren't whole numbers, the browser can't do simple replication of pixels and has to "fudge". Whether or not this causes visual distortion depends on the image and the scale factors.
By the way, for stuff drawn in paint, gif compression may be just as good or better than jpeg compression. You just have to be careful about the palette. If the image has 256 or less colors, you can have essentially lossless compression.
(If an image has too many colors, gif compression will use adaptive palette and/or dithering. An example of adaptive palette is mapping 16M colors to 256 colors, resulting in a posterization effect. An example of dithering is when a smattering of dark grey and light grey pixels is used to simulate a medium grey that's not in the palette.)
- mark 8-06-2003 7:08 am
The artifacts of jpeg compression are visible in the image above. Here's a zoomed-in detail. Look for the checker-board-like mottling near edges (sharp transitions) in the original image. By their absence, you're seeing DCT coefficients.
Oops, this one's dithered. I'll try again ...
- mark 8-06-2003 7:41 am
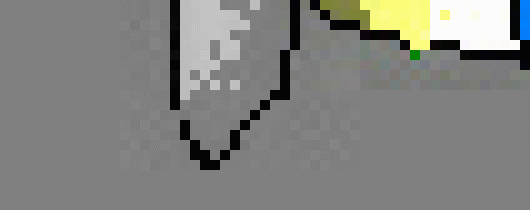
Okay, this detail is a more accurate rendition. There are losses at low frequencies (big blockiness) and high frequencies (fine checkerboard blockiness) in the image. In particular, that lone green pixel makes jpeg work very hard.
Here's an amusing example of dithering. Lview created the gif just above using about 50 colors in the palette. MS Paint used a 256 color palette to create the image just below. Rather than choosing a small palatte based on the actual colors in the image, Paint used a standardized palette that just doesn't match very well. Sit back and squint, and the background is grey.
Native --->
I came across an interesting gif vs. jpeg link.
- mark 8-06-2003 8:12 am
Thanks for the info. I knew jpegs were giving me that faint checkerboarding; I was planning to save from a bmp to a gif next time I do a pixel-type drawing and see what happens. It's good to know the theory behind all this, and that gif vs jpeg link is helpful.
- tom moody 8-06-2003 8:46 am
If paint doesn't give you enough control over the palette when converting from bmp to gif, try Lview. I used it a lot back in the mid-nineties for web graphics, and recently rediscovered it.
I've used at least a dozen different programs for creating and manipulating images. Each has it's own strengths and flaws. Lview does an outstanding job at some basic stuff, like image scaling and cropping, file format conversion, creating transparent GIFs.
- mark 8-06-2003 9:12 am
Here's an indication of the sort of gif you can get via Lview. This detail is a 13 color gif that comes in at 815 bytes file size. After looking into it a bit, I believe that Paint generates gifs using a fixed palette, so it's going to create funky dithering patterns.
- mark 8-06-2003 12:41 pm
It depends on the color with MSPaint, apparently. I made a couple of drawings and saved them (1) directly as gifs, (2) as bmps, then gifs in Photoshop, and still got dithering in certain colors (specifically the yellow below). I saved one as a tif, then a gif and the color was uniformly solid but the dmtree image system wouldn't recognize it. The Lview colors are much more solid, although it looks like it some of them are slightly darker.
I call this "Tragicomic" (not really, it's "Test2"). I actually don't care that much that the yellow is pebbly.
- tom moody 8-06-2003 8:19 pm
what do you call the beast drawing, motorhead ? see the fan artwork page in the picture gallery.
- bill 8-06-2003 8:50 pm
I called it Cowbug but now I'm changing it to Cöwbug.
- tom moody 8-06-2003 9:36 pm