View current page
...more recent posts
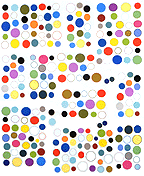
A 2 MB GIF built from screen-captured stills of the image in the previous post is here. It's only 16 frames so not as complex, but it moves faster and might give Safari users an idea of what the grid looks like in Firefox/Netscape/IE. As I understand it Safari, alone among browsers, does not load animated GIFs in sync, so you get random clumps of synchronization depending on which GIFs load first. This would not be a desirable effect here. Safari also fuzzes out GIFs when you use HTML to scale them up, under the assumption that the only imagery ever used on the Web is photography, which benefits from smoothing. Why do Steve Jobs' designers hate lo-fi artists?
not intended for RSS readers
Update: A 2 MB GIF of this grid is here. See next post or comments.
Cat Bus YouTubes by Anthony Leslie (aka CatBus4U):
#1
#2
#3
#4
All are great--my neighbor Totoro meets Paper Rad meets your 3rd grade nephew with compression-mushed MSPaint pixels in lieu of vector graphics. And great sound. YouTube commenter Chuck2dun is stingy in his praise, however: "At second 'three' [of vid #4] where you have the cat turn its head INSIDE the unchanging head shape is very good. The effect is arresting. I also prefer the black and white to the color. Have you thought about using lower chroma colors?" (hat tip guthrie)