View current page
...more recent posts
Saddam's Capture: An Objective Report
(Originally posted 5 hours ago on dratfink's page.)
Just got back from brunch--saw the clip of the doctor probing Saddam's mouth about 15 times on the restaurant TV. Then the staff turned up the sound so we could all listen to Jr's platitudinous speech, after which they applauded.
Spent an enjoyable day walking around the dreaded Chelsea art district, then over to Billburg, as they say. Highlights: Sergio Prego at Lombard Fried (moving walls and stop motion wallsurfing by the artist); Michelle Grabner & Brad Killam videos at Ten in One ("Dale Chihuly Glass Camp for Boys" is priceless); Eunjung Hwang's psychosexual Fabulous Creatures computer animations at Eyebeam Atelier; Adam Frank's & Zack Booth Simpson's Shadows, also at Eyebeam; Carolyn Swiszcz at M.Y. Art Prospects, LLC (thanks to bloggy for recommending these excellent paintings); Rachelle Mozman's "semi-staged portraits and landscapes" shot in "newly developed parts of New Jersey" (at PH Gallery, 547 West 27th). An opening at Vertexlist in Brooklyn featured a pyrotechnic insanitarium hair curler floor installation by Thad Simerly and Michael Stachiw's web interface that "sings your website" to the tune of cheesy '80s MIDI files.
In the comments to an earlier post I've been having an interesting debate with artist and blogger Sally McKay (with contributions from Bill Schwarz) that includes a belated appraisal of the formerly Young British Artists, whether the term "artist" should be defined inclusively or exclusively, and more specifically, whether Ron Mueck is a capitalist plot.
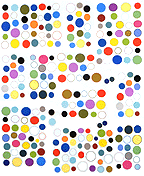
Welcome to the browser wilderness of mirrors. The image immediately below is my website on Safari, courtesy of iCapture, a site that allows non-Mac web designers to view their handiwork on a Mac. The bottom image is my web page running on Netscape or IE (or Mozilla, I'm told). I'd say Mr. Jobs isn't helping me out here by artistically blurring out the enlarged gif.
Welcome to the browser wilderness of mirrors, part 2. The image immediately below is my website on Safari, courtesy of iCapture (see part 1). All 9 animated gifs are supposed to be moving in synch. The bottom image is my web page running on Netscape or IE (or Mozilla, I'm told). I'd say Mr. Jobs isn't helping me out here by starting the gifs in arbitrary groups of 3-6.
Awesome Flash ad for Dennis Kucinich lists names of soldiers who have died in Iraq and asks what they died for. (Answer: Halliburton, Bechtel, the President's rich friends...) It would be wonderful if this could run on television, to penetrate the propaganda fog most Americans see, or just to piss people off. Never forget: Bush is a monster (and stupid). Peace out.
Fire for Pixel, by pixelthork, enlarged from 47 X 46 pxl original. I am in awe of this picture. (I'm told the pixels are fuzzy on Safari and sharp on IE. I'm about ready to say, you aren't "getting" my page if you browse with Safari. Bill Gates is paying me a lot of money. Actually, Netscape and Mozilla work fine, too.)
Update, 2010: GIF remade at 400 x 391 after all browsers followed the Safari lead and involuntarily fuzzed out enlarged graphics. The original sized version looks like this:
UPDATE to my previous post: It appears that everyone sees the animations (e.g. here and here) the way I see them--all moving, all in synch--except Apple Safari users. The "8 frozen gifs, 1 blinking" is a glitch in an earlier version of Safari (only one animated gif per page would move) that can be fixed with an upgrade. Current Safari users see the gifs moving asynchronously because they start moving the instant they load and stay on that uneven "schedule." That might be nice but it's not as rigorous as what I intended (the reason for making a grid out of the image was so the pulsation would happen on a larger scale). I've also had problems with Safari fuzzing out pixel blocks that were supposed to be super-sharp. Of course, it would be the browser associated with the operating system the most graphically literate people use. Oh, well, I'll have to think about this.
One solution would be to have grids where all the animations move at different speeds. In the one below, the dark rectangles move more slowly than the light ones. It probably doesn't matter if all these start at different times: